Curso con validez oficial de SEP
Desarrollo Web Front-End de cero
Inicia el camino del Programador Web y Aprende a crear Aplicaciones web/movil que se adapten a cualquier dispositivo, aprenderás desde fundamentos conociendo los lenguajes y tecnicas hasta crear tu propia aplicacion web funcionando en internet.

Modalidad
Curso 100% presencial, con clases practicas y clases grabadas.
Validez Oficial
Recibe Documento con Validéz Oficial de SEP y Certificado de nuestra plataforma
6 meses
Valor curricular de 60 horas, clases sabatinas durante 6 meses
¿Que es un Desarrollador Web
El desarrollador o programador web es el profesional en tecnologías que domina lenguajes y herramientas que permiten crear y diseñar sitios web en los que navegamos en internet, El primer paso en el camino del Desarrollo Web es aprender Desarrollo Frontend que le permite crear una buena experiencia al usuario creando diseños fluidos e intuitivos, el segundo paso es el Desarrollo Backend que permiten crear aplicaciones capaces de procesar gran cantidad de datos. Los Desarrolladores full-stack dominan ambas habilidades, Frontend y Backend siendo capaces de crear Sistemas Web completos.

¿Este curso es para ti? ¡SÍ!
¿No tienes conocimientos previos? no hay problema, te enseñamos desde cero. La edad o la experiencia previa no importan. Si lo que quieres es impulsar tu carrera hacia la tecnologia, este curso esta diseñado para ti, en 6 meses dominarás una de las profesiones mas demandadas en tecnologia.
Forma parte de nuestra cuarta generación de Programadores
Aparta mi lugar¿Porque aprender Desarrollo Web Frontend?
Creciente demanda laboral
Es una de las habilidades más buscadas en el mercado tecnológico. Empresas de todo tipo, desde startups hasta gigantes tecnológicos, necesitan expertos para crear interfaces modernas y funcionales. Esto asegura una estabilidad laboral y numerosas oportunidades.
Flexibilidad y buenos ingresos
Ofrece la posibilidad de trabajar desde cualquier lugar del mundo, como freelance, en remoto o en oficinas de grandes empresas. Además, los desarrolladores frontend reciben salarios competitivos y escalan profesionalmente en poco tiempo.
Ofrece la posibilidad de trabajar desde cualquier lugar del mundo, como freelance, en remoto o en oficinas de grandes empresas. Además, los desarrolladores frontend reciben salarios competitivos y escalan profesionalmente en poco tiempo.
Creatividad con tecnología:
El frontend es perfecto para quienes desean mezclar arte y programación. Puedes diseñar experiencias visuales impactantes mientras aplicas habilidades técnicas para hacerlas funcionales. Es ideal para quienes disfrutan combinar innovación con diseño.
¿Que aprenderás?
Conoce y domina los principales lenguajes y herramientas que te convertiran en Desarrollador Web Frontend, ademas aprenderas a utilizar el mejor framework para diseñar aplicacions moviles adaptables.

Figma

Visual Studio Code

GitHub

HTML 5

CSS 3

Javascript

Despliegue

Curso con validez oficial de SEP
Desarrollo Web Frontend
60 horas certificadas en ambos documentos
Curso diseñado para cubrir las demandas actuales del mercado laboral de desarrollo web
- ¿Qué es el desarrollo web frontend?
- Diferencias entre frontend, backend y full-stack.
- Introducción a UX/UI:
- Principios básicos del diseño centrado en el usuario. Conceptos de accesibilidad y usabilidad.
- Herramientas esenciales:
- Editores de código: VS Code, Sublime Text.
- Navegadores y sus herramientas de desarrollo.
- Introducción a control de versiones (Git y GitHub).
- ¿Qué es Figma y por qué es importante para desarrolladores?
- Navegación por la interfaz de Figma:
- Lienzo, capas y herramientas.
- Creación de wireframes básicos.
- Prototipado interactivo:
- Vínculos entre pantallas.
- Animaciones básicas.
- Estructura básica de un documento HTML.
- Elementos esenciales:
- Titulares, párrafos, enlaces.
- Imágenes y multimedia.
- Listas y tablas.
- Formularios:
- Campos básicos.
- Botones y validación nativa.
- Introducción a accesibilidad (etiquetas ARIA y atributos).
- Introducción a hojas de estilo (CSS):
- Selectores, propiedades y valores.
- Tipografía:
- Fuentes web.
- Jerarquía visual.
- Diseño responsivo:
- Flexbox.
- CSS Grid.
- Media queries.
- Animaciones y transiciones.
- Práctica: Replicar un diseño de Figma usando CSS.
- ¿Qué es JavaScript y cómo se integra con HTML/CSS?
- Conceptos básicos:
- Variables y tipos de datos.
- Condicionales, bucles y funciones.
- Manipulación del DOM:
- Selectores y eventos.
- Modificación dinámica de contenido.
- Introducción a la consola del navegador.
- Conceptos básicos de Git:
- ¿Qué es y por qué usarlo?
- Configuración inicial y comandos básicos (
init,add,commit).
- Introducción a GitHub:
- Repositorios remotos.
- Pull requests y trabajo colaborativo.
- Publicación de proyectos en GitHub Pages.
- Introducción a frameworks:
- Bootstrap.
- Implementación de un diseño de Figma usando un framework.
- Personalización de componentes.
- Estrategias de diseño adaptable (Mobile-First).
- ES6 y más allá:
- Arrow functions, destructuración, módulos.
- Consumo de APIs:
- Fetch API.
- JSON y promesas.
- Almacenamiento local:
localStorageysessionStorage.
- Creación de interfaces interactivas.
- ¿Qué es una librería? ¿Qué es un framework?
- Introducción a React:
- Componentes y JSX.
- Props y estado.
- Hooks básicos (
useState,useEffect).
- Alternativas: Vue.js o Svelte (conceptos breves).
- Aplicación práctica: replicar un diseño simple de Figma en React.
- Introducción al despliegue web:
- ¿Qué es y por qué es importante?
- Opciones de despliegue: hosting gratuito y de pago.
- Métodos básicos de despliegue:
- Publicación con GitHub Pages.
- Uso de Netlify.
- Uso de Vercel.
- Introducción a servidores básicos:
- Qué es FTP.
- Herramientas como FileZilla.
- Registro de dominios y configuración básica.
- Mejores prácticas para un despliegue efectivo.
- Planificación del proyecto:
- Uso de Figma para diseñar el prototipo.
- Desarrollo del proyecto:
- Estructura HTML.
- Estilizado avanzado con CSS y/o un framework.
- Interactividad con JavaScript.
- Implementación de funcionalidades avanzadas:
- Publicación del proyecto:
- Presentación del proyecto y retroalimentación grupal.
Horario y lugar
Sabados
Grupo A de 9am a 11:30pmGrupo B de 11:30am a 2pm
Lugar del curso
Tuxtla Gutierrez, ChiapasCBTis 144 Biblioteca del parque 5 de mayo La sede se asigna segun la cantidad de alumnos
Aparta tu lugar, Inscribete GRATIS
En cualquier de las opciones, recibirás documentacion Oficial de SEP y certificado del curso, ambas acreditando la competencia para el trabajo adquirida como Desarrollador Web Front-End
- Documentación con Validez Oficial de SEP
- Certificado del curso
- 60 horas con Valor Curricular
- Clases presenciale sabatinas
- Clases grabadas
-
Descuento de estudiantes
(Credencial vigente)
- Documentacion con Validez Oficial de SEP
- Descuento de estudiante
- Certificado del curso
- 60 horas con Valor Curricular
- Clases presenciale sabatinas
- Clases grabadas
Ruta de aprendizaje del Programador full-stack
Despues de aprender Desarrollo Front-End, continua tu camino para convertirte en un Programador full-stack, especialista en desarrollo web / movil con nuestros siguientes cursos.

2. Diseño multiplataforma con Bootstrap 5
Especializate aprendiendo a utilizar BootStrap5, el mejor framework para la creacion de interfaces multiplataforma, de forma profesional y rapida.

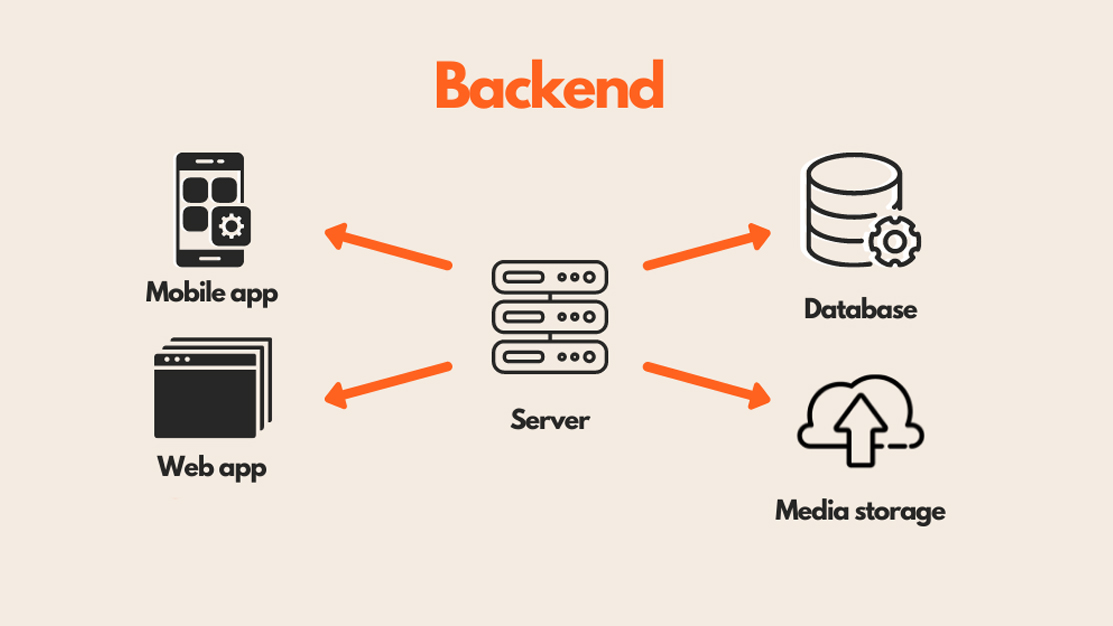
3. Desarrollo Web Back-End
El segundo paso en el camino del desarrollador web, aprende a programar y procesar datos desde tu app a el servidor en internet

4. Programacion en Python
Python, uno de los lenguajes más populares por su simpleza al momento de Desarrollar aplicaciones, facil de aprender y por su capacidad de procesamiento a altas velocidades con grandes volúmenes de información.